Aprenda como conectar a API da Goalfy com Webhooks de outros sistemas
Neste artigo, iremos explicar como é possível conectar a API da Goalfy com os Webhooks de outros sistemas, permitindo a comunicação bidirecional entre plataformas. Essa integração pode ser muito útil para automatizar processos, enviar notificações em tempo real e manter os dados atualizados em diferentes sistemas.
Ao conectar a Goalfy aos Webhooks de outros sistemas, você pode criar automaticamente Cards em seus Boards. Para garantir que tudo funcione corretamente, é importante seguir as instruções cuidadosamente.
Antes de iniciarmos, é importante destacar que é necessário possuir uma conta na plataforma Goalfy e ter conhecimento da documentação tanto da API quanto dos webhooks.
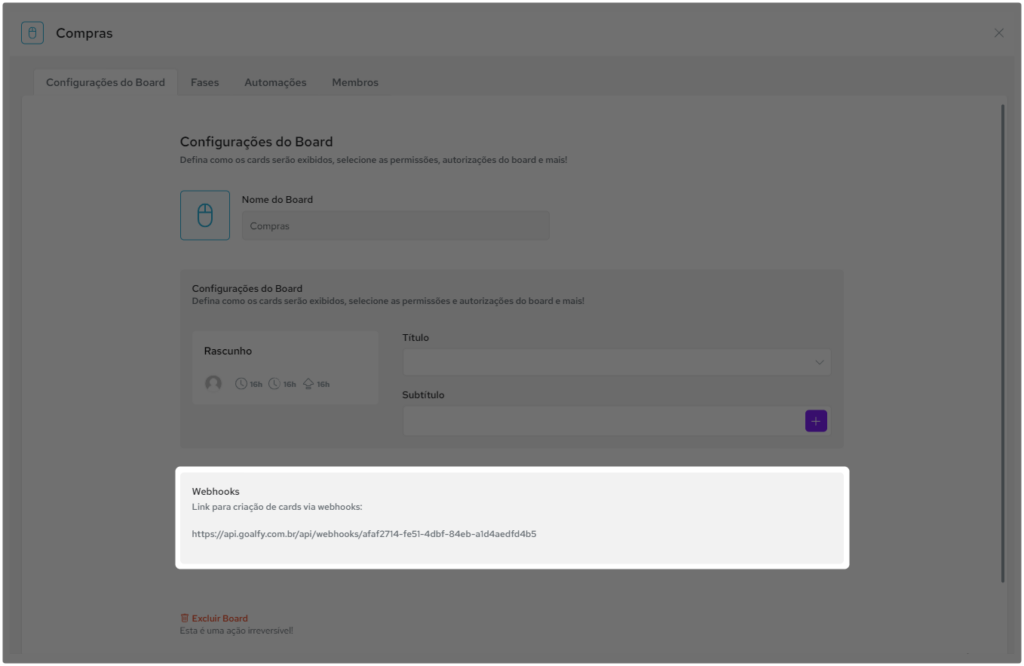
Para conectar a API da Goalfy com os webhooks de outros sistemas, é necessário seguir alguns passos. O primeiro deles é encontrar o link dos webhooks da Goalfy que deve ser informado para o outro sistema. Esse link pode ser encontrado nas configurações do Board em que se deseja receber os dados. Para encontrá-lo, basta seguir os seguintes passos:
1. Acesse o Board desejado.

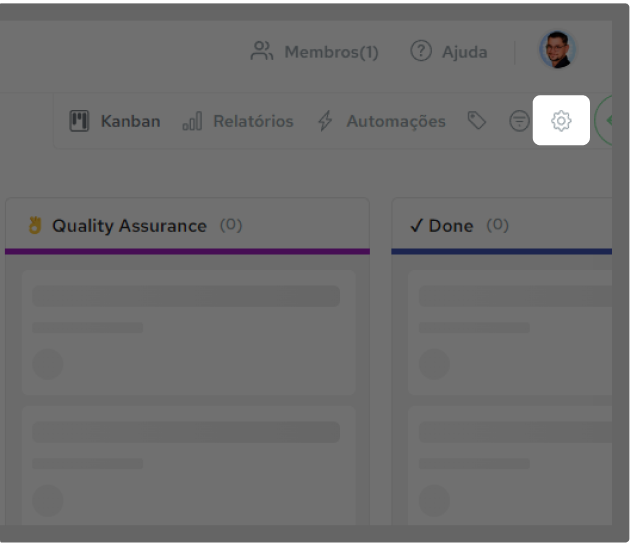
2. Acesse as configurações do Board clicando no ícone de engrenagem localizado no canto superior direito da tela.

3. Copie o link dos Webhooks e integre-o aos sistemas desejados para que haja comunicação entre eles.

4. Integre o link da Goalfy com o sistema que desejar.
Configurando o formulário inicial para receber informações via Webhooks de outros sistemas.
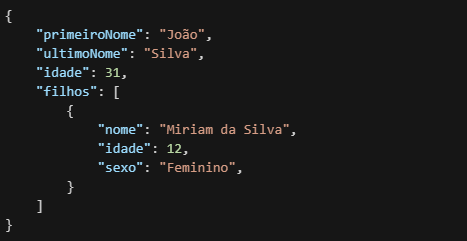
A configuração da plataforma Goalfy para receber dados de outros sistemas é simples e pode ser feita em poucos passos. Após selecionar o Board em que deseja receber os dados, é necessário configurar o formulário inicial. Para realizar essa configuração, é preciso possuir o modelo do formato como os dados serão enviados, veja um exemplo abaixo:

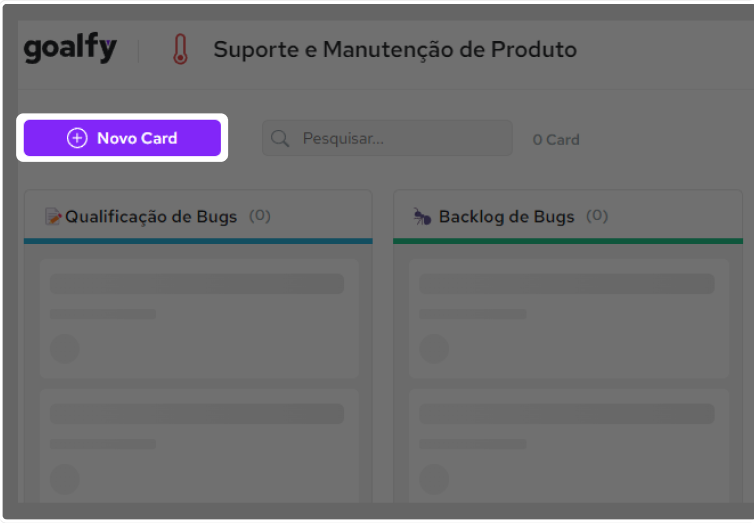
Tendo o modelo em mãos, é necessário definir o tipo de campo que receberá os dados. Para fazer isso, basta clicar em “Novo card”:

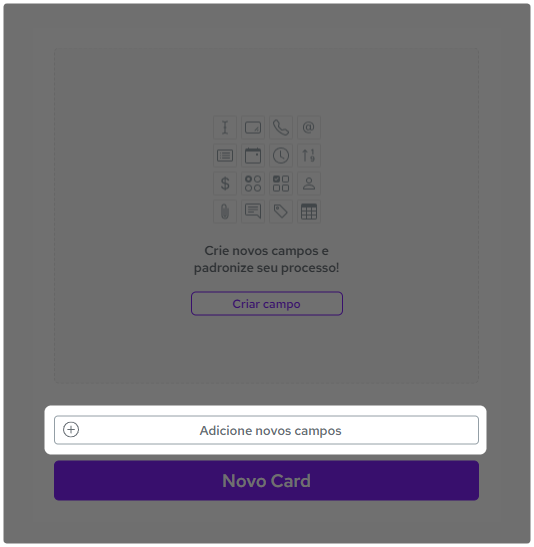
Clique em “Adicione novos campos”:

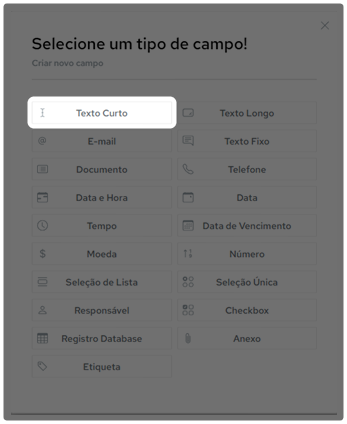
Escolha o tipo de campo desejado. Para este exemplo, utilizaremos “texto curto” para o campo de nome.

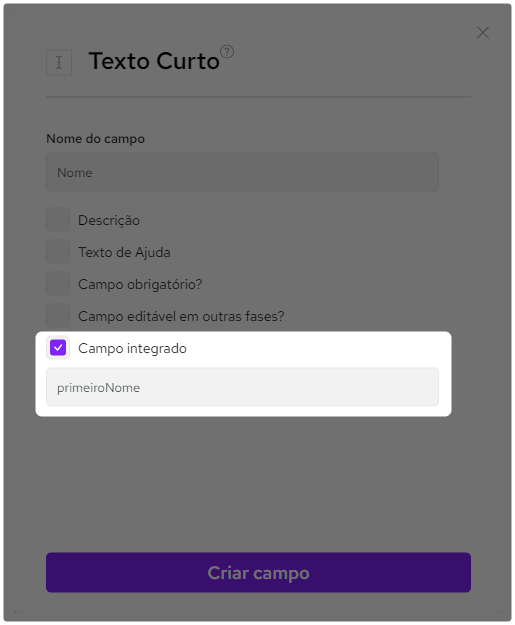
Após definir o nome do campo desejado, é extremamente importante selecionar a opção “Campo Integrado”. É necessário preencher o nome do campo de forma idêntica às variáveis presentes no arquivo. No nosso exemplo, o arquivo JSON apresenta a variável “nome” como “primeiroNome”. Portanto, para capturar esse dado, devemos preencher o “Campo Integrado” com o mesmo nome “primeiroNome”. Dessa forma, as informações poderão ser capturadas corretamente e integradas ao Board da Goalfy.

Feito isso basta criar o campo. Atenção, você deve repetir o procedimento para cada dado que deseja importar.
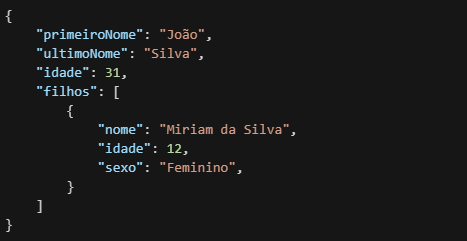
Além disso, é possível inserir informações de objetos em camadas mais profundas de um arquivo JSON. Veja o exemplo abaixo:

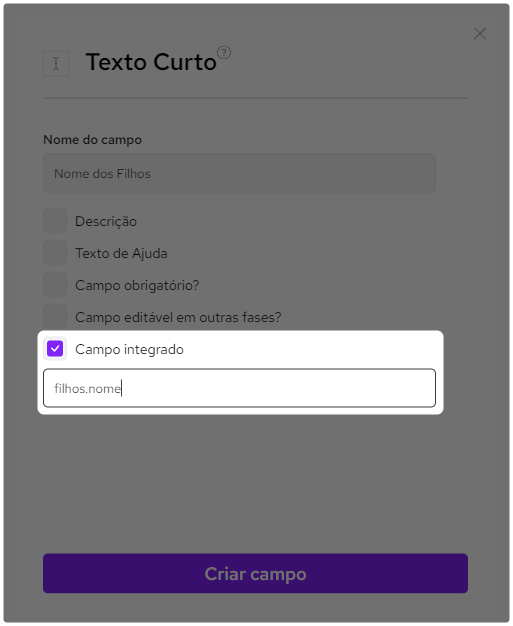
Caso seja necessário acessar os dados dos filhos no arquivo JSON, é possível fazer isso utilizando o caractere “.” para navegar entre os objetos. Para configurar o formulário inicial com essa opção, siga os passos abaixo:

Caso precise inserir novos dados, é só repetir esses passos.
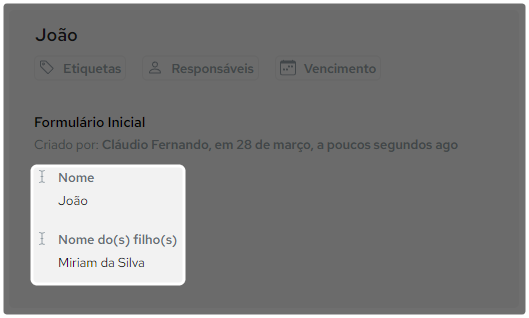
No nosso exemplo, o Card ficaria da seguinte forma:

Não esqueça de realizar testes periódicos para verificar o funcionamento da integração.
Caso precise inserir novos dados, é só repetir esses passos.
Esperamos que este conteúdo tenha sido útil. Se você ainda tiver dúvidas ou precisar de ajuda com alguma questão relacionada ao assunto abordado, não hesite em entrar em contato conosco. Estamos à disposição para auxiliá-lo da melhor forma possível.
A plataforma Goalfy oferece ainda mais recursos e funcionalidades para otimizar seus processos e alcançar melhores resultados. Por isso, explore todas as possibilidades em nossa Academy e no nosso Blog.